The Need for Speed: Unraveling the Significance of Website Load Time

Load Faster, Succeed Quicker!
Website loading time matters?
Why Every Second Counts?
Website loading time matters because it directly influences user satisfaction and plays a significant role in the success of a website. Indeed, we find ourselves immersed in the era of the digital world, where the vast majority of information is at our fingertips through online platforms. This digital revolution has prompted businesses, big and small, to establish their virtual presence by building websites. In the current landscape, having a website is not just a trend; it’s a necessity for the survival and growth of any business.
Is owning a website is enough?
However, merely having a website is not enough, the speed at which it loads plays a pivotal role in determining its success in the vast digital landscape. In the race for attention and engagement, website load time emerges as a critical factor that directly influences user experience, search engine rankings, and the revenue generated. A well-designed and functional website is a powerful tool for establishing credibility and connecting with the target audience.
Page speed is a Ranking factor ?
Imagine that you are eagerly awaiting a webpage to load – irritation starts to build up, and the chances of leaving the site increase. Research indicates that people are likely to leave a website if it takes more than a couple of seconds to load. In a fast-paced world, a slow-loading website can seriously impact how much your audience engages with it.
Search engines are increasingly prioritizing page speed as a ranking factor. Google, for instance, considers website load time when determining search rankings. A slower website might find itself pushed down the search results, leading to reduced visibility and organic traffic. A sluggish website can harm your online visibility, making it challenging to secure a prominent spot in search engine results.
What is Website Loading Speed?
Website loading speed, referred to as “page speed” or “site speed,”is a crucial metric that measures how quickly a web page’s content is displayed to users. It is the time taken, for a web page to fully load and become interactive for a visitor. This speed is measured in seconds and is a critical aspect of the overall user experience.

Key contributors to website loading speed include:
Server Response Time: The duration taken by a web server to respond to a user’s browser request. It is measured by TTFB (Time to First Byte).
Page Elements: Page elements are the visual components that are placed on pages.The quantity and size of elements on a web page, such as images, scripts, stylesheets, and other resources.
Browser Rendering: The time required for a user’s browser to render and display content received from the server. Browser rendering is the process where a web browser turns code (HTML, CSS, JavaScript) into the visual content of a webpage.
Network Speed: The speed of the user’s internet connection, impacting the download time for page resources.
Caching: Utilizing browser and server caching to store previously loaded resources, reducing the need for re-downloading when revisiting the same site.
Faster-loading pages contribute to a positive user experience, increasing the likelihood that users will stay on a site and engage with its content without encountering delays or sluggish performance.

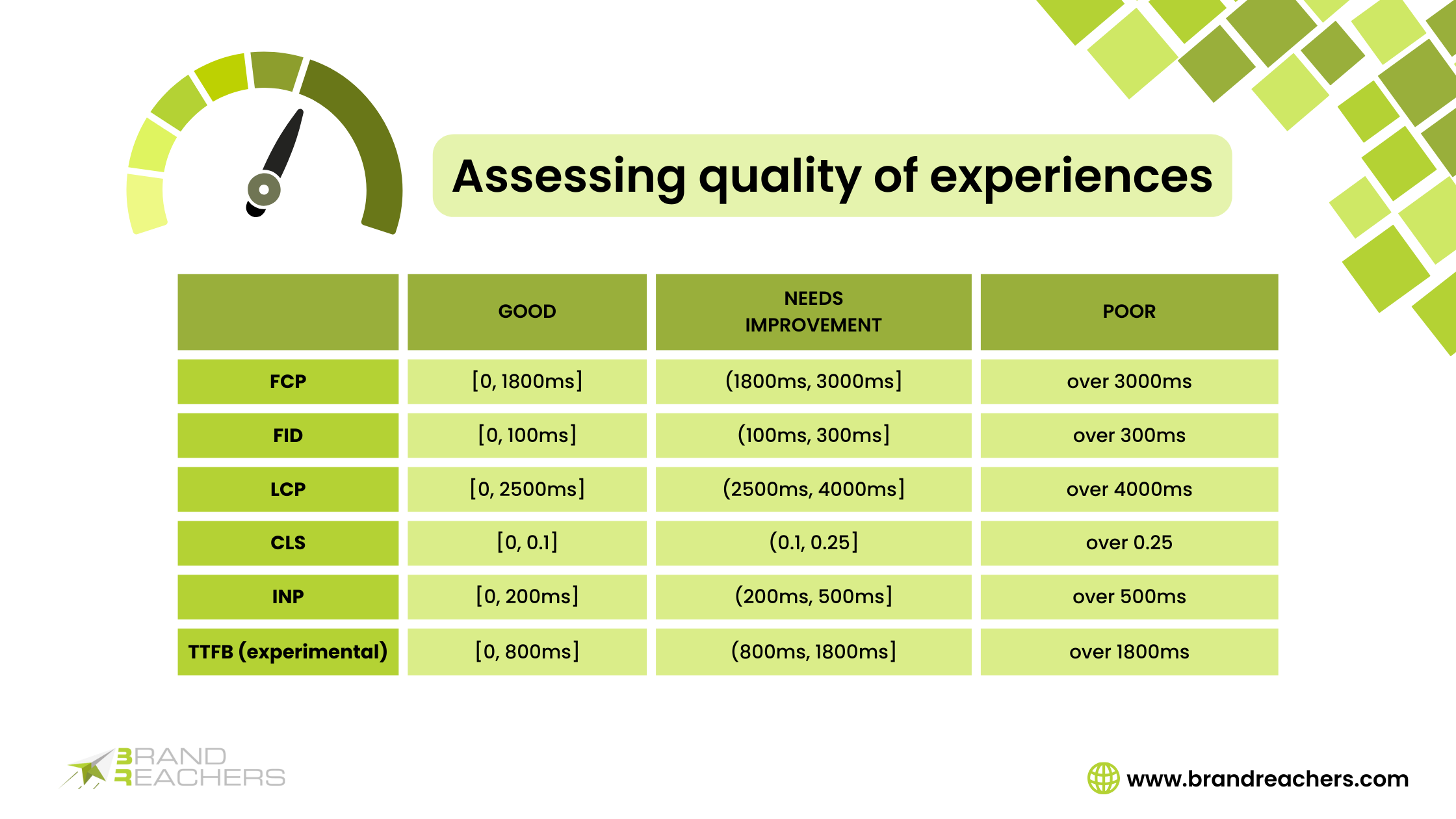
Technically, website loading speed is measured using diverse metrics including:
Page Load Time: The time taken for a web page to fully load.
Time to First Byte (TTFB): The time it takes for a user’s browser to receive the first byte of data from the web server after initiating a request.
First Contentful Paint (FCP): The time needed for the browser to render the initial piece of content on the screen.
Largest Contentful Paint (LCP): The time it takes for the largest content element (e.g., image or text block) to become visible.
First Input Delay (FID): The time it takes for a webpage to become interactive and respond to the user’s initial interaction, such as clicking a button.
Cumulative Layout Shift (CLS): A metric indicating visual stability by measuring how much the page layout shifts during loading.
Improving website loading speed is not only pivotal for enhancing user satisfaction but also holds significance for SEO. Search engines like Google consider page speed when ranking websites, with faster-loading pages being more likely to attain higher positions in search results. This, in turn, contributes to increased visibility and user engagement.


